Core Web Vitals: 15 Surefire Ways to Uplift Your Website’s Performance
Are you tired of slow loading websites that frustrate your visitors? It’s time to take the user experience to the next level! Introducing Core Web Vitals – a set of algorithms designed by Google to help you measure and improve the quality of your website.
Think of Core Web Vitals as the vital signs of your website, they give you a snapshot of how well it is performing in terms of speed, interactivity, and visual stability.
And the best part? Improving your Core Web Vitals can lead to tangible benefits like higher search engine rankings, increased user satisfaction, and boosted conversion rates, and here’s how you can do it in 15 surefire ways:
I. CSS Optimization
1. Consolidate CSS Code and Files
Merging multiple CSS files into one, and eliminating redundant CSS code can reduce the size of your pages and speed up the loading time.
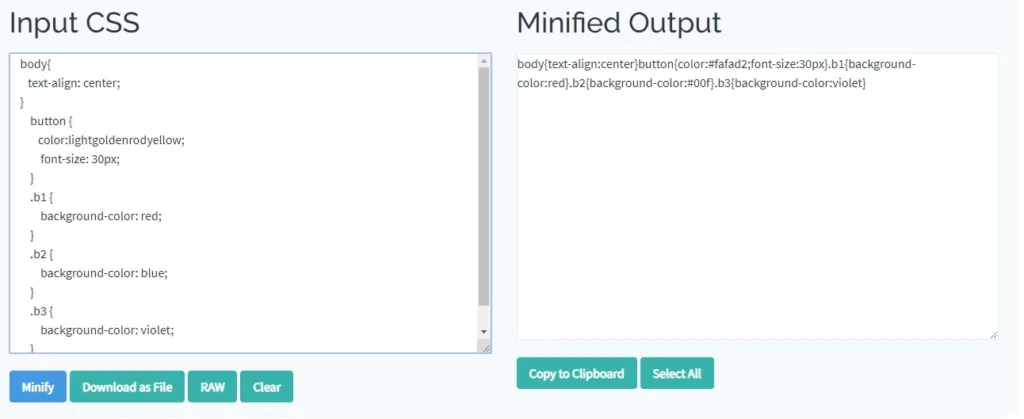
2. Minify the CSS
Minifying the CSS means removing whitespaces, comments, and other characters, resulting in smaller file sizes and faster page loads. This can greatly improve the performance of your website, especially on mobile devices where slower connections can be an issue.

II. Image Optimization
3. Consider Compressing the Images
Large image files can slow down the loading time of your website. By compressing images, you can reduce the file size without sacrificing quality. This will improve the speed of your website and help to keep the user engaged.
4. Use Patterns Instead of Background Images
Replacing background images with patterns can significantly reduce the size of your pages, speeding up the loading time, and reduce server requests. This can lead to faster page loads, lower bounce rates, and increased user engagement.
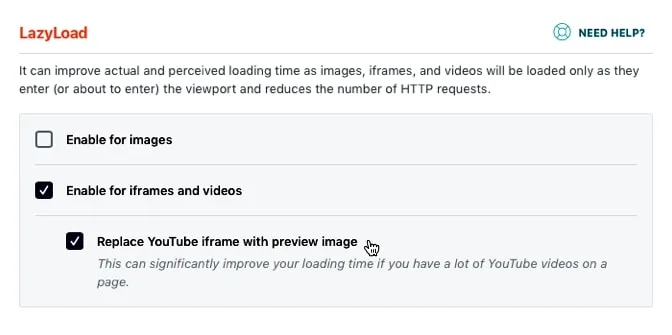
5. Utilize Lazy Loading
Lazy loading images allows them to load only when they’re needed, improving page load time and reducing server requests. This results in a faster, more responsive website that provides a better user experience.
III. Font & Icon Optimization
6. Only Use Fonts That Are Required
To speed up your website, it’s crucial to only use the fonts that are essential. Unnecessary fonts can slow down your website, so only keep the ones that are absolutely needed.
7. Opt for SVG
SVG is a lightweight format that’s perfect for icons and graphics, and it loads faster than traditional image formats like PNG and JPG.
IV. Video Optimization
8. Use Lightweight Image Placeholders for Video Thumbnails
A simple workaround of using image place holders in video thumbnails can have a big impact on the user experience, as it ensures that visitors can see what your videos are about without having to wait for them to load.

9. Push Videos Below The Fold
Similar to images, video files might be heavy, and so it’s wise to push them below the fold to prevent unwanted delay.
V. Server Optimization
10. Take Advantage of CDN
Advanced Content Delivery Networks (CDN) are able to handle various elements of a site in an effective manner. Make sure to have them for videos, images or associated multimedia.
11. Upgrade To An Efficient Server
Instead of sticking to low-quality server, switch to a faster one, as this without a doubt will be an amazing use of your budget.
VI. JavaScript Optimization
12. Try JS Server Hosted by Google
Google Hosted JS is a convenient way to incorporate essential JavaScript libraries into your website without having to host them yourself, thus reducing the burden on your own server.
13. Get Rid of JQuery Migrate
JQuery Migrate is a library that is often included with older WordPress sites. However, it’s no longer needed and can be safely removed, reducing the size of your JavaScript files and speeding up the page load time.
VII. Additional Optimization
14. Evaluate The Necessity and Reduce Third-Party Scripts
Regularly audit the third-party scripts being used on your website and eliminate any that are not necessary.
15. Redesign to Freshen up the Site

During a redesign, it’s important to prioritize speed and make necessary improvements. This may include optimizing images, reducing file sizes, and streamlining the code, as well as utilizing modern technologies such as HTTP/2 and progressive web apps.
So, take the time to analyze and implement the suggestions discussed in this article, to create a website that is not only fast and efficient but also engaging and enjoyable for your visitors.